A not so traditional case study of my work @Limeroad.
Trust me you’ll enjoy it.
Lets’s start with the overview, shall we?
Limeroad’s mission is to create the most delightful discovery platform and to be the largest distribution platform for sellers in India, fuelling growth, profitability and employment in India's oldest industry.
The goal of this particular project was to design the new features in the android version of the app and fix the existing sections as per the demands.
UI/UX Designer
March 2020 - September 2020
User research, Visual Design, Prototyping, User Testing

Background
Limeroad is a Gurgaon based E-Commerce company that is into selling fashion products for both men and women and also deals with reselling, allowing many to resell products from it’s website at the comfort of their homes.
Learn more about what Limeroad does.
I was half the design team at Limeroad.
I joined Limeroad as a UI/UX designer as one of 2 designers in a company of over 40 engineers and 20 product managers. I supported design across the mobile aspect of the business and was responsible for leading and contributing towards UX and UI across key parts of the mobile side of the platform.
During my tenure there I achieved some key achievements, which I have listed below:
Redesigned specific pages of the app. This helped clear out the clutter whilst keeping adhering to the already set design guidelines.
Improved usability across the platform. No usability tests were conducted by the external consultancy before the dev handoff. Since we established a design team, we have been actively working towards conducting UX research and usability testing on all projects.
Implemented new features. Those were the introduction of the customer reviews section, Night Market and Limeroad’s own Pay later (credit) feature.
Contributing to a design system. This has helped the Engineering and Product teams to understand how and why we choose to implement certain components over others.
The Process
As it goes with most of the startups who aim mostly at deliverables Limeroad was no exception, so yes the process was a minimised version of the double diamond theory and a combination of Lean and Agile UX processes.
As unfortunately, I had joined the team during the very first national lockdown (due to COVID-19), the entire process had gone for a toss, so I had figured my own hack to approach the design problems. Given that conducting the user interviews was out of the question and our target audience still very new to online questionnaires and surveys (which involved some or the other kind of incentive, not available right now), I decided to bank on the previous data collected by the business analysts and marketing team and conducted my own competition analysis.
Doing that, gave me an insight into their app’s IA and user flows and helped me identify the pain points as a user. This helped me form design differentiators for the Limeroad mobile app.

Understanding the Problem
I conducted a competitive analysis myself to check for design differentiators and had brainstorming sessions over zoom with the product managers to uncover pain points felt by the individuals. It was revealed that:
Users had no option to give proper feedback about the quality of clothes they bought through our app except for writing google reviews.
Users were unable to find new marketplaces introduced except for occasional graphic design ads which displayed that information.
Users had no way to pay later for a product they wanted to buy (this was important as a strong percentage of the user base was of the lower middle class).
Based on the data points gathered through the brainstorming, in order for the engineers to begin on the architecture, I mocked up the main screens for the product based on the ideas suggested by the team and came up with the following:
Separate customer reviews section as a bottom card.
Redesign the homepage to adjust more content without sacrificing accessibility.
Add the option to pay later for the users and allow them to link virtual wallets to pay for it if necessary.
Designs (Customer Reviews)
With the clock ticking, I quickly did some mockups of the user journey with the already set app design guidelines on Figma and create a clickable prototype for the developers in the same. Here I will be showcasing some of those designs and will be detailing my decisions behind them.
User journey map for the customer reviews
User journey map for the customer reviews
So let’s divide the above user journey into 4 screens:
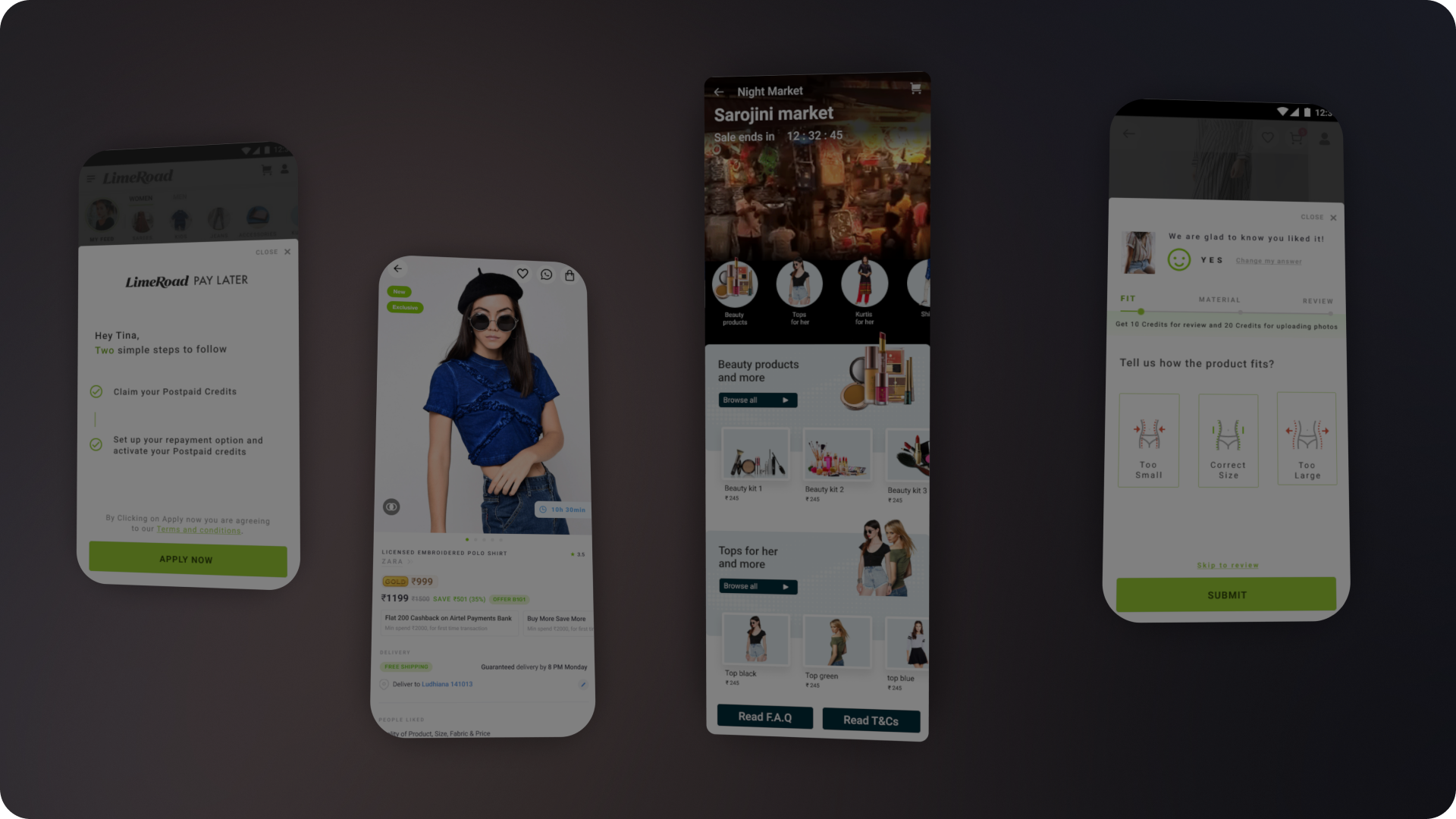
Screen 1 acts like a bottom card which is displayed upon the user tapping the YES or NO option on the homepage. Upon selecting either of the YES or NO it is redirected to the next screen.
Screen 2 asks the user about the fitting of that particular product giving 3 options complemented by assisting visuals namely: Too small, correct size, too large. (Note the user has the option to change the answer throughout all the stages or skip directly to the add their review stage).
Screen 3 asks the user to detail more about what they liked about the product like quality giving them the above-mentioned options.
Screen 4 shows extra options depending on the users choice.
These screens show the user journey if the user selects NO:
Screen 1 is similar to the screen if the user selects YES the only difference being highlighted options are in red to match with the selected NO. This goes with the progress bar as well.
Screen 2 is also similar to what is shown to the user if the chosen option is YES.
Screen 3 shows the reward screen which is presented to the user after successful review submission. This was introduced to encourage the users to complete the reviews section as well as gamifies the app journey by providing incentives.

Limeroad Credit
Understanding the Problem
We were presented with the problem of users being unable to pay for the products they buy. Given it was the peak of the Covid-19 and users were finding it hard to manage their finances. This was a time when virtual wallet based services rose by providing the users small credits. This prompted us to come up with a similar solution, but rather than to completely depend on third party resources, we decide to implement our own.
This went hand in hand with our other features which the users used to gain credits (like writing reviews for the products they bought). For this to be successful, we needed to verify using the user’s PAN and Aadhar number (PAN to verify the credit record and Aadhar to verify the address/phone number). This was a two-step process to encourage the users to completely verify their identity (to prevent credit fraud) and in turn they get more credits.
User journey map for Pay later.
So let’s divide the above user journey into 4 screens:
Screen 1 acts like a bottom card which is displayed when the user is prompted to opt-in for the Limeroad pay. Upon tapping the claim now option, the process is started.
Screen 2 asks the user to enter the PAN details like PAN number, DOB name and address. Note, this step is for new users. For an already existing user, the name and address will be prefilled.
Screen 3 Once the details have been submitted the user gets the promised credits and now has the option to set up repayment using e-KYC.
Screen 4 shows the screen of the user utilising the credits to buy more products and prompting them to set up the repayment and e-KYC for more credits.
User journey map for setting up repayment
The above screens show the user journey of the user setting up the repayment after the aadhar is verified.
These screens show the user journey if the user selects NO:
Screen 1 is similar to the screen if the user selects YES the only difference being highlighted options are in red to match with the selected NO. This goes with the progress bar as well.
Screen 2 is also similar to what is shown to the user if the chosen option is YES.
Screen 3 shows the reward screen which is presented to the user after successful review submission. This was introduced to encourage the users to complete the reviews section as well as gamifies the app journey by providing incentives.
Results and Takeaways
The best designs come from collaboration and experience. It was inspiring to see how each person In the team whether a designer or not was able to bring to the table unique ideas and perspectives during the online zoom calls. Although it was a bit difficult at first, we came through. Given my past experience working at a fin-tech startup, I was quickly able to design the MVP for the pay later so as the developers could start quickly.
Design thinking is key to effective products. My hack for the design framework helped me come up with solutions quickly as the general/traditional way of research was not possible in these trying times.
A combination of Agile and Lean delivers products. Due to the nature of the AGILE process, a lot of mistakes were made during the designing the screens, and I would love to you through all of those failed attempts to design (it consists of hundreds of discarded screens because of lack of following the proper research process).